
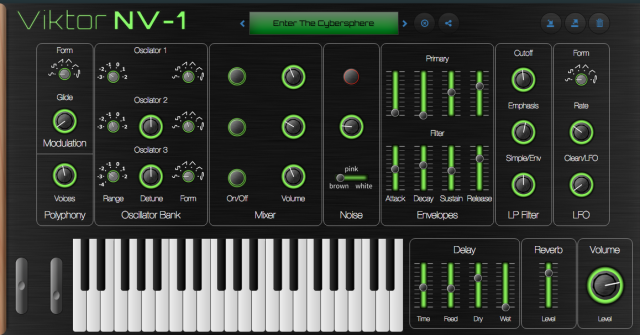
Developer Nikolay Tsenkov let us know about Viktor NV-1 – a free browser-based software MIDI synthesizer.
In Chrome, you can plug in a MIDI keyboard and play it. Tsenkov notes that, if you connect a MIDI keyboard, you need to restart your browser to ensure that the keyboard controller is recognized.
“This is still a ‘work in progress’,” he notes, “but I already spend a significant time playing ….and I hope you’ll like it, too.”
Viktor NV-1 is a multi-oscillator virtual analog synthesizer, powered by Web Audio. It uses the familiar Moog-inspired architecture for the patching of modules, and also supports the Web MIDI API, so connecting a keyboard should work out of the box in the latest Chrome.
Browser-based music software is still fairly ‘bleeding edge’. So, if you give it a try, leave a comment and share what you tried and how it worked for you!
Viktor NV-1 Synthesizer is built with Javascript, HTML, Stylus, WebAudio API, WebMIDI API, AngularJS, Browserify & Grunt. H@x0rs can has source code.

Wow this is really cool. Well done. It is a taste of the future. Be good to see a sequencer along with it. Wish I could program something as good as this!
Thanks!
I am sure you could – it is open-source + the audio engine is a separate (from all the visuals) project: https://github.com/nicroto/viktor-nv1-engine
So you only need to learn a little bit of Javascript, Web Audio & Web MIDI and you could do this while exploring the engine.
I got inspired by a thing called Beep.js (http://beepjs.com) and I’ve built Viktor NV-1, I can’t wait to see something inspired by (or even branched-of) my work.
Good luck!
Hey, thats fun! The filter sounds quite sweet when putting resonance on 20%.
Thanks. I am going to try out a new, potentially higher quality LP filter soon, so stay tuned!
It take it it doesn’t work for some reason on Vista 64 using Firefox? or IE?
IE doesn’t load the screen and FF when I hit a key I get nothing back. No sound.
Apparently only works on Chrome or Chromium.
Only Chrome and Safari are currently supported.
Only Chrome supports the Web MIDI API, so playing with your MIDI keyboard will not work in Safari.
Firefox isn’t too far away from being supported (as audio), but there are problems with parsing of really small numbers, which currently breaks several things in the synth.
IE doesn’t support Web Audio, nor Web MIDI.
Cheers!
Fantastic and surprisingly very musical browser synth! Well done!
This is more useful than many soft synths on the market and well worth a bookmark!
With all the beautiful synths in history…And you get inspired by the Aira line…
But yeah, nice work. Sounds great!.
Haha, yep, System-1 was one of my inspirations.
The Minimoog was the primary source of my inspiration, though.
sweet sounding filter, when reso on 20%.
I like this synth ! Here is my organ sound:
http://nicroto.github.io/viktor/?name=Custom%20Unsaved&patch=eyJ2ZXJzaW9uIjo0LCJkYXciOnsicGl0Y2giOnsiYmVuZCI6MH0sIm1vZHVsYXRpb24iOnsicmF0ZSI6MH0sImRlbGF5Ijp7InRpbWUiOjQ1MCwiZmVlZGJhY2siOjAuMzg3LCJkcnkiOjAuNjYsIndldCI6MH0sInJldmVyYiI6eyJsZXZlbCI6MC4xNX0sIm1hc3RlclZvbHVtZSI6eyJsZXZlbCI6MC44NH19LCJpbnN0cnVtZW50cyI6eyJzeW50aCI6eyJwb2x5cGhvbnkiOnsidm9pY2VDb3VudCI6MTAsInN1c3RhaW4iOjB9LCJtb2R1bGF0aW9uIjp7IndhdmVmb3JtIjowLCJwb3J0YW1lbnRvIjowLCJyYXRlIjowfSwib3NjaWxsYXRvciI6eyJvc2MxIjp7InJhbmdlIjoxLCJmaW5lRGV0dW5lIjowLCJ3YXZlZm9ybSI6MH0sIm9zYzIiOnsicmFuZ2UiOjIsImZpbmVEZXR1bmUiOjAsIndhdmVmb3JtIjo1fSwib3NjMyI6eyJyYW5nZSI6LTEsImZpbmVEZXR1bmUiOjAsIndhdmVmb3JtIjowfX0sIm1peGVyIjp7InZvbHVtZTEiOnsiZW5hYmxlZCI6MSwibGV2ZWwiOjAuNH0sInZvbHVtZTIiOnsiZW5hYmxlZCI6MCwibGV2ZWwiOjAuMjV9LCJ2b2x1bWUzIjp7ImVuYWJsZWQiOjAsImxldmVsIjowLjR9fSwibm9pc2UiOnsiZW5hYmxlZCI6MCwibGV2ZWwiOjAuMDMsInR5cGUiOjB9LCJlbnZlbG9wZXMiOnsicHJpbWFyeSI6eyJhdHRhY2siOjAsImRlY2F5IjowLjAwMiwic3VzdGFpbiI6MC41MywicmVsZWFzZSI6MC4wMn0sImZpbHRlciI6eyJhdHRhY2siOjAuMTIsImRlY2F5IjowLjEyLCJzdXN0YWluIjowLjAxMDk5LCJyZWxlYXNlIjowLjkyfX0sImZpbHRlciI6eyJjdXRvZmYiOjgwMDAsImVtcGhhc2lzIjowLjQsImVudkFtb3VudCI6MH0sImxmbyI6eyJ3YXZlZm9ybSI6MCwicmF0ZSI6MywiYW1vdW50IjowfSwicGl0Y2giOnsiYmVuZCI6MH19fX0%3D
Holy cow I love it! Please release a VST version! This thing sounds great!
Thanks!
I am thinking about VSTi, but since the space there is the most crowded, I am starting with some experiments for mobile, first.
Once the synth is capable of competing in the VSTi space, I will definitely research that option.
Awesome to hear you’re considering it. Is there anywhere we can follow your progress with your work? I’m very impressed with this thing, it ate up over an hour of my time today and I ended up sharing it with a music group I’m part of for a fun little “make the patch based on the name” competition!
Sure, you can follow with the progress in couple of places (Bottom of the page on both):
1. The repository of the complete synth implementation (Audio + UI): https://github.com/nicroto/viktor
2. The audio engine repository (this is the core of the project, without the visuals): https://github.com/nicroto/viktor-nv1-engine
If I find the time, I will add some release notes on the actual site, somewhere (I’m thinking a modal dialog to be displayed after you click on a version number somewhere on the screen).
Update on this:
– While this is no VST, there is a simple way to route the sound of the NV-1 to your DAW on Mac OS X (there should be something similar for Windows and Linux): https://www.facebook.com/viktorsynth/posts/1476210616019671
– Here is a quick raw recording, I made as a test: https://soundcloud.com/nicroto/viktor-nv-1-firsts-recording
Beautiful! Nice work. This is the best web synth I have seen yet.
Does it work for Chromebooks?
I just tried it on my Acer 720 Chromebook – seemed to work, but will have to revisit it later.
It should be! I haven’t tested it on such a machine, yet.
webtron by angry octopus comes to mind
http://www.angryoctopus.co.nz/
Nikolay, the filter sounds very sweet! I was about to write this in bulgarian but seems like this site does not support cyr or unicode
AMAZING. It sounds great, is super musical, and no noticeable latency. As if my productivity at work needed to get any lower…
I want to share something I managed to develop in the day after this post.
Just multiplied the possible setting combinations of Viktor NV-1 with:
((1600 ^ 2) – (17^2))=2559711
MULTIPLIED WITH, not added to.
I’ve added FineDetune of oscillators!
Previously there were 17 detune positions, spanning 8 semitones in both directions. Now detune works in cents (100cent = 1semitone) – again 8 semitones in both directions => +-800 => 1600 values for both detunable oscillators!
Check what a few cents of detune can do with the new patch “Cut through that Mix”: http://nicroto.github.io/viktor/?name=Cut%20through%20that%20Mix
The phasing and the cutting effect is done by combined of… 3 cents of detune on the 2 oscillators!
This should make your sounds even richer in timbre.
I hope you’ll like it.
Cheers!
Can web synths be played by a midi track from a DAW?
Could be! If you are on a Mac, make sure to enable IAC Midi bus from the audio/setup, and output the midi data from the DAW track to the IAC, then Chrome should be picking it, and you’ll be able to play the synth.